I’m not a designer. I can barely draw stick figures. Yet I’m an integral part of the design process at Far Reach. The reason: Far Reach uses a collaborative process called Design Studio, in which we wireframe websites and apps as a group.

It’s not your ordinary brainstorming session, however. At the heart of Design Studio is the philosophy that everyone in your company can be part of the creative process.
Sure, graphic designers attend. But so do others who aren’t traditionally part of the creative process, such as project managers, company officers, and developers. Everyone brings their unique creativity, perspective, and experience to the table.
The benefits are big:
- You get your team’s buy-in on the strategy from the start.
- Your employees feel valued, get a better understanding of the project, and can quickly identify potential problems—saving hours of time.
- Your website or app gets better results.

I want to share the Design Studio process with you for two reasons:
- It gives you a better idea about the strategy that goes into every Far Reach project.
- You can use the process for just about any collaborative project, and you might find it beneficial for non-web-related projects you’re working on.
Here’s how Design Studio works:
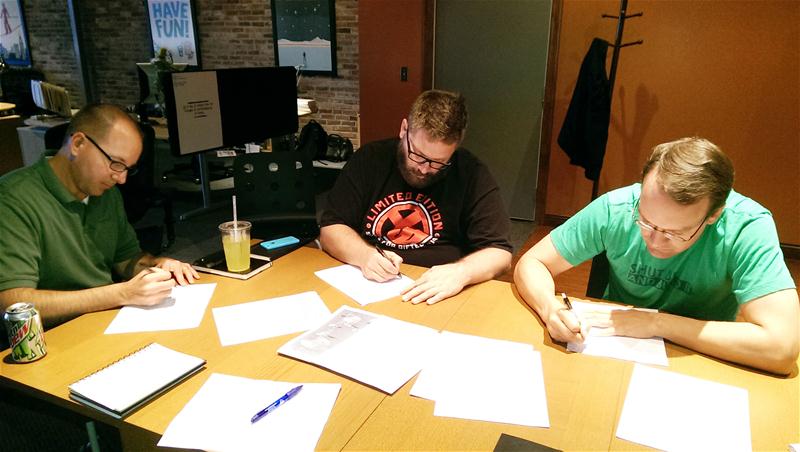
- Assemble your team. Tell everyone to bring a pencil and paper. Bring the proposed sitemap or app screens, too.
- Brief the team. Explain the project—what it is, who will use it, what problem you’re trying to solve.
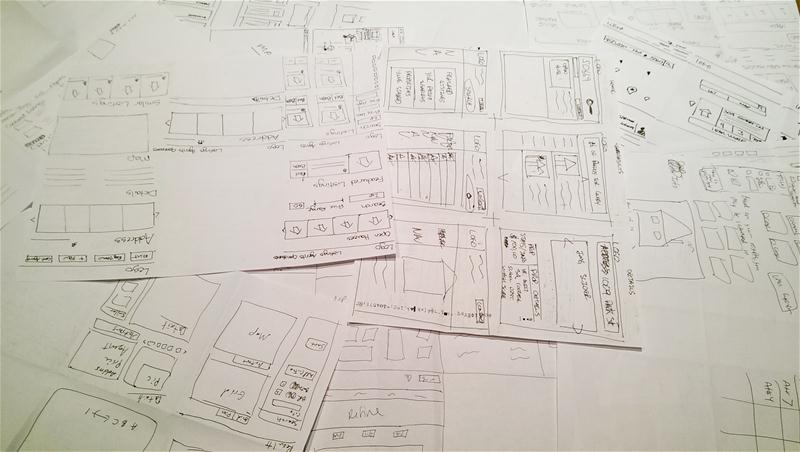
- Go draw—round one. Ask everyone to divide a sheet of paper into four boxes. Give them five minutes to sketch—individually—a different wireframe option in each box.
- Show and tell—round one. Ask each person to share their sketches and the thinking behind them. Critique and refine the ideas.
- Go draw—round two. Repeat the drawing exercise. (You’ll find that seeing the others’ sketches will give you new ideas.)
- Show and tell—round two. Once again, ask each person to share their drawings and the thought behind them.
- Finalize the wireframe. As a group, discuss which ideas were the most effective. Assign one person to sketch those ideas on a marker board or self-stick easel pad.
- Design the digital wireframe. Now the graphic designers can create a digital wireframe based on the final sketch.
- Repeat steps 1-8 for each additional page. For websites we generally sketch wireframes for the homepage and one or two subpages. For apps we usually sketch wireframes for the main screens.

Here are a few tips to make the most of your Design Studio session:
- Limit the number of participants to 5 or 6. This keeps the meeting manageable.
- Set an end time. This keeps everyone on task.
- Appoint a facilitator. He or she explains the project and helps keep everyone on task and on time.
Now it’s your turn. Give Design Studio a try. I think you and your team will like the results.