
Performance Bodies sells race car parts, so they know about the need for speed. Since we built their ecommerce site in 2017, customer expectations and UX best practices have changed enough that it was time to revamp a core piece of the site: the shopping cart and checkout processes. A few after-market improvements, if you will.
“The out-of-the-box cart functionality worked OK, but not great,” said Alec Braun from Performance Bodies. “We wanted the process to be more smooth. Once something is in a user’s cart, we don’t want them second guessing. We want it in their cart—and boom—bought.”
To make the buying experience better for users, we worked on several areas of the process, both frontend and backend.
Looking for the right software development partner?
Learn what to look for and how to evaluate a potential partner.
Making Checkout Faster and Easier
Performance Bodies puts a big focus on customer service. Customers have come to expect the highest-quality customer service in their interactions, and that experience needed to translate to the online checkout process.
“We wanted to take our focus on customer service and portray it online,” said Braun. “More people are using our website, rather than calling in, and we want it to be as smooth as what customers are used to on the phone. A faster checkout process is like not putting people on hold—customers can know what they’re getting.”
Revamping the cart and checkout processes to meet these goals involved user interface (UI) updates, backend processing updates, and more.
User Interface Updates
While the cart and checkout processes were based on then-current best practices when they were built, customer preferences and expectations have changed a lot in five years. So we worked with the Performance Bodies team to redesign features and flows for users buying online.
“We wanted to make the process more updated and follow what bigger sites do,” said Braun. “It was important to make it really streamlined on mobile—where 60% of our business happens—and to present customers with a checkout process that felt familiar.”
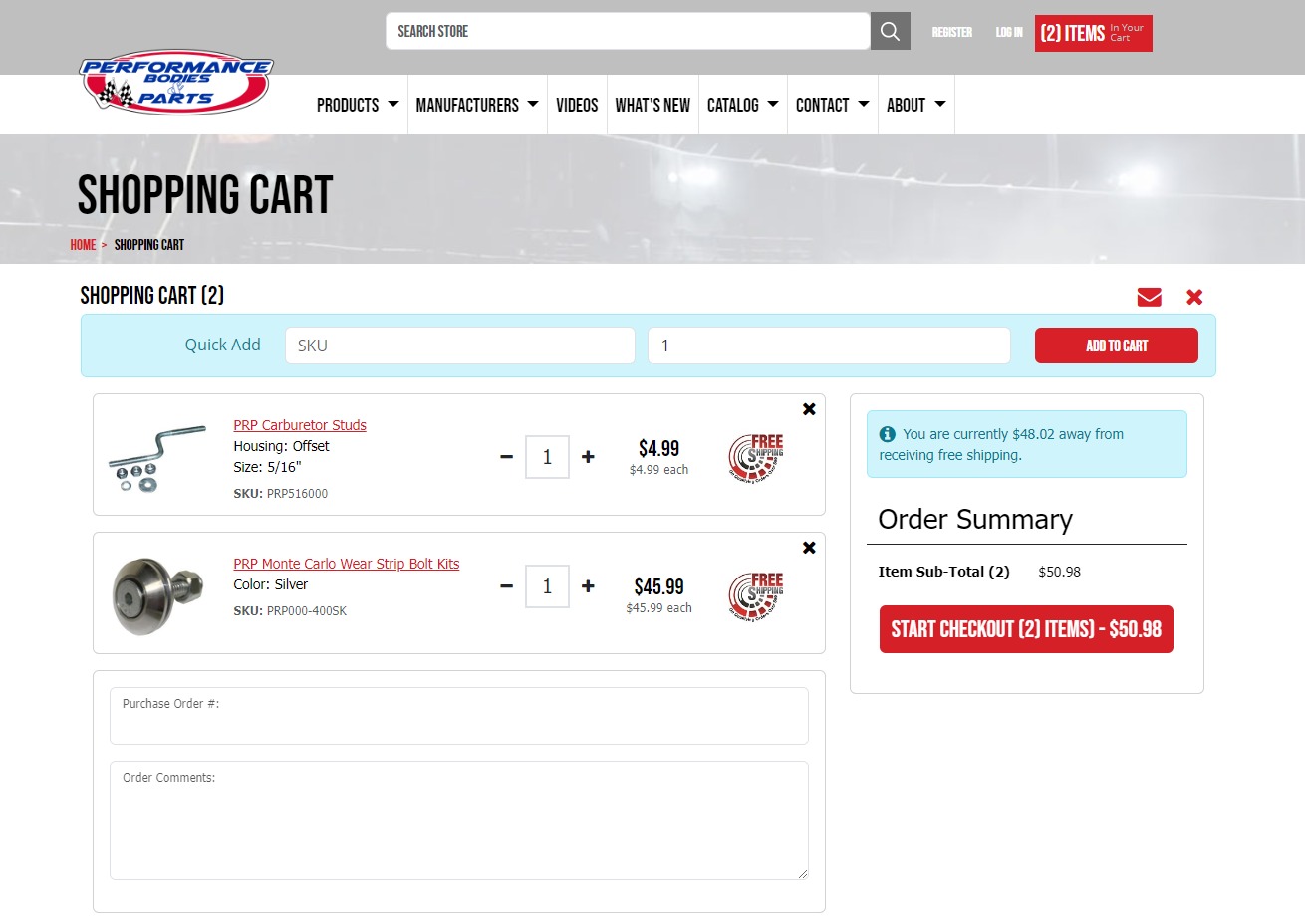
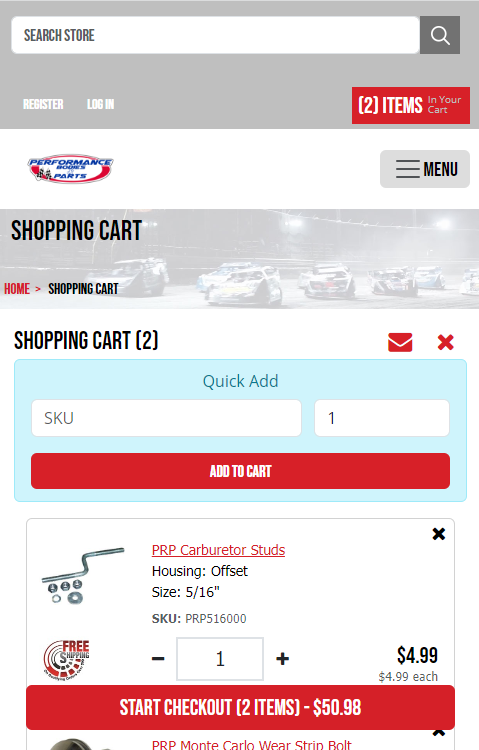
Better Shopping Cart Experience
In the previous shopping cart, it was cumbersome for Performance Bodies customers to change quantities or remove products from their carts. It’s now easier to update your cart, and updates automatically save so no changes are lost.

Other shopping cart features include the Quick Add By SKU bar, clear cart option, and the ability to share the cart by email with someone else.
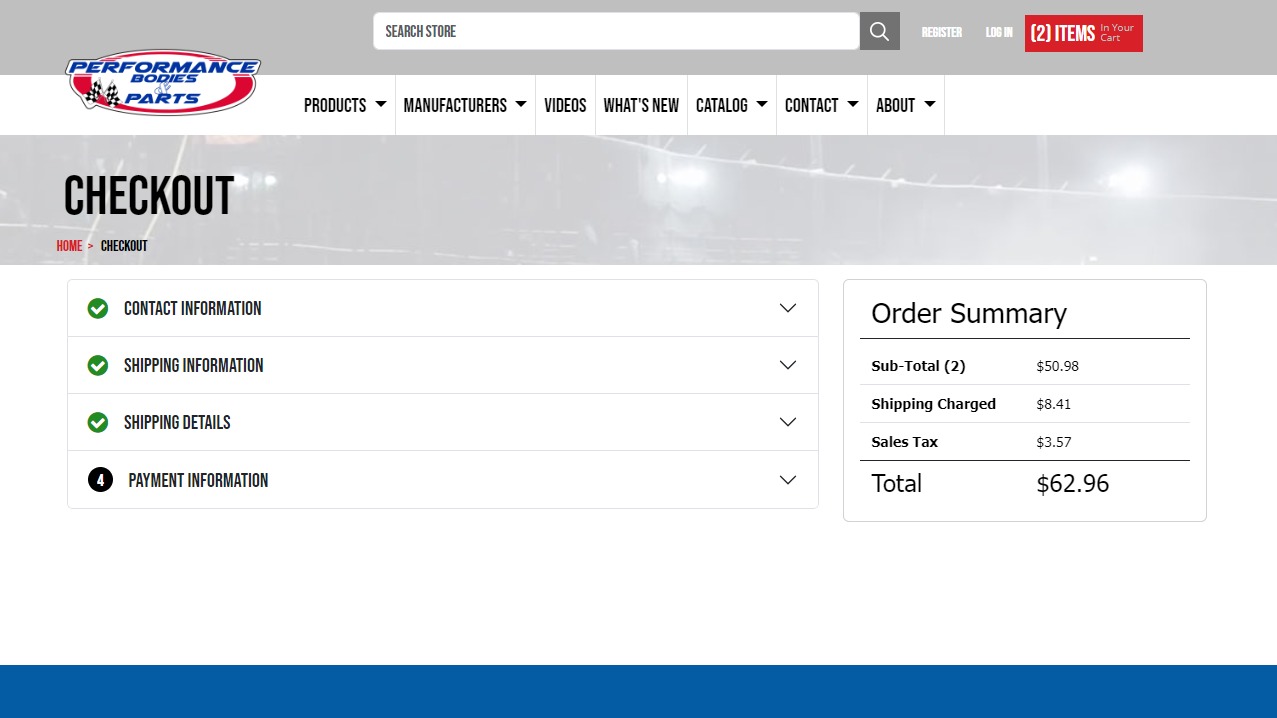
Streamlined Checkout Experience
Previously, the checkout flow was slow and had a few redundancies. We worked with the Performance Bodies team to narrow the flow down to four simple steps and now display them as accordions so users can see all the steps and quickly navigate between them.

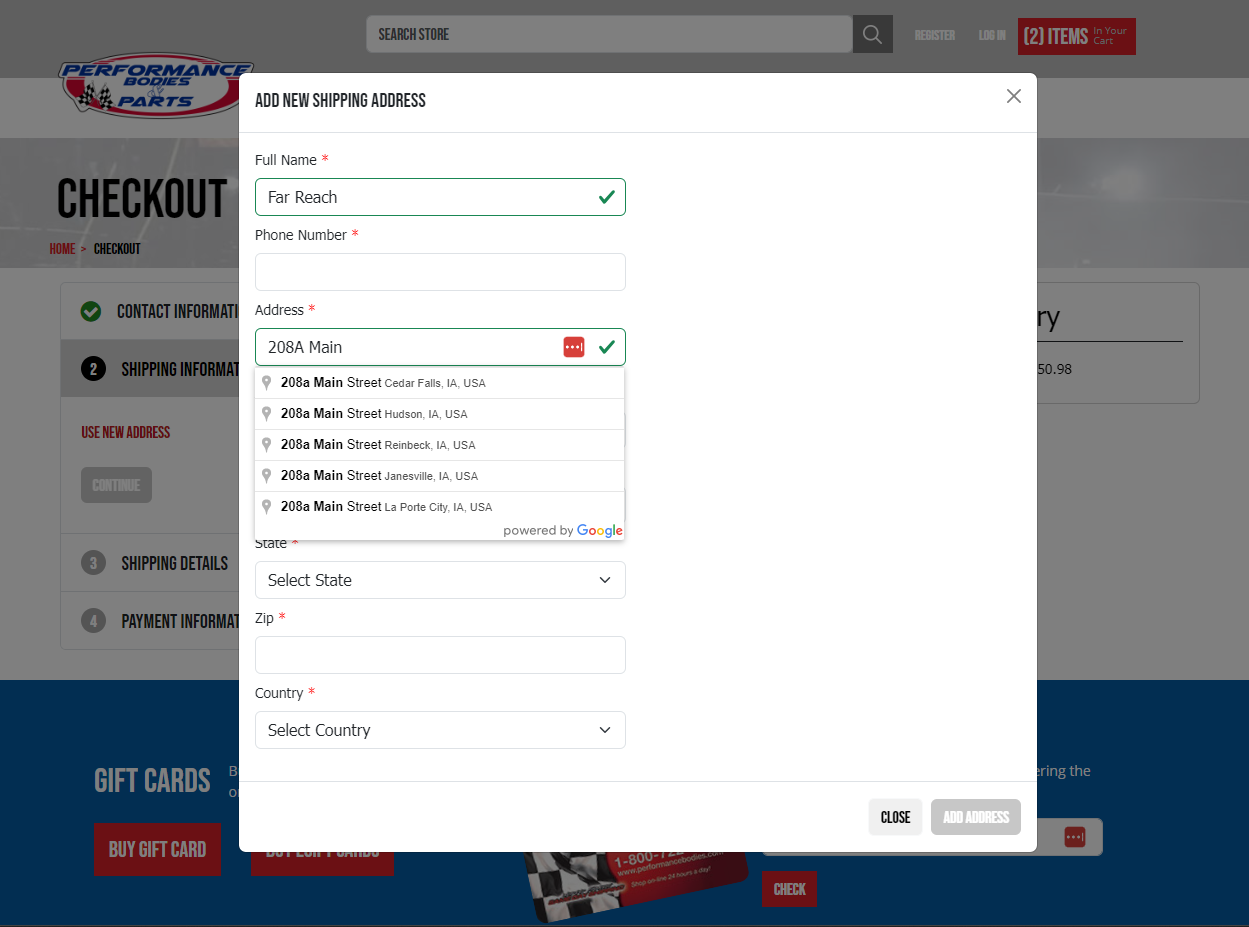
Each step requires just the necessary information, and many steps (like adding a credit card or shipping address) are completed in pop-up modals to save even more space.
Speaking of shipping address, as part of this enhancement we integrated the Google Place Autocomplete API, which allows users to start typing an address and choose from a pre-completed dropdown.

This functionality is common on many online stores used by Performance Bodies customers, so it’s familiar. Plus, it saves time and potential human error from manually typing in full addresses.
When a user is logged in, their saved addresses and payment methods are automatically available to choose from. Customers have the option to checkout as a guest, but creating an account speeds up the process for future purchases.
More Consistent UX
Overall, these enhancements made the user experience (UX) across the site more consistent—both within the site itself as well as with other online shopping experiences.
During design and development, we purposely put an emphasis on the mobile experience, which is how many of Performance Bodies’ customers shop the site. By implementing a floating checkout button at the bottom of the site on mobile devices, we made it as easy as possible for customers to move onto the next step of their purchasing journey.

To define the design before moving into the development stage, we used Figma to mockup desktop and mobile designs. The mockups were interactive so when we walked through them with the Performance Bodies team, they could experience the shopping cart flow and give feedback on the spot.
Backend Database Optimization
In addition to frontend design changes, we also worked with Performance Bodies on backend changes to speed up the performance of the checkout process.
When the site was originally built—and up until these changes—the system had to make a call to the database server for every single product and quantity. That slowed the process down, leading many customers to think something was wrong with their device. Customers would refresh and the process would start all over again. Frustrating.
The behind-the-scenes processing is much more streamlined now. We worked with the Performance Bodies technical team to reduce the number of calls to just one or two, no matter the size of the cart. By shifting when and how we store data in the database as well as using caching more strategically, the shopping cart now loads data more efficiently and therefore quickly.
“The site is much faster now,” said Braun.
Which is good for a group of customers who like racing.
Another update unseen by end users but that has a big impact on the development team is some backend code cleanup—paying off a bit of technical debt. Out of the box, the ecommerce system the Performance Bodies site is built on has a lot of inconsistent code duplication, making it hard to troubleshoot bugs and easy to miss changes when making updates. Now that the code is better organized, troubleshooting and fixing issues is much easier; we can get them developed, tested, and into production faster than ever.
Early Results
The cart and checkout updates have only been live on the Performance Bodies site since June 2023. But Braun and the Performance Bodies team are happy with what they’ve seen so far.
“We haven’t seen a decline in sales, which is a good sign when you make an update to an important part of the process,” said Braun. “Retaining customers is big for us, especially through changes.”
Now that these changes have been implemented, Performance Bodies has moved several more dealers to online ordering instead of manual sales. These dealers can now make large purchases and control shipping and payment preferences through the website.
Over time, Performance Bodies plans to look at the following metrics to gauge the success of these changes:
- Sales through the website on a month-over-month and year-over-year basis
- Customer retention—are users happy with what Performance Bodies is providing?
- Number of transactions and sales dollars
- And more
“We look at the website like another salesperson, so we evaluate metrics in a similar way,” said Braun. “How is it performing over time, and is it getting better—that’s what we want to know.”
Detailed Requirements: The Key to Success in Custom Software
Braun is happy with the work Far Reach did on this project. “The work exceeded our expectations,” he said.
Braun’s up-front work was an important factor in working with the Far Reach team on this initiative.
“For anyone doing custom development, the big thing to remember is that developers can do anything,” Braun said. “Being as descriptive and thorough as possible and writing up detailed requirements ahead of time helps show the developers what you’re thinking.”
Investing time in documenting internal requests and requirements helps improve the custom software development process. Thoroughly explaining what you want out of a feature and getting internal buy-in in advance helps the client product owner (PO) work with the development team with a clear direction in mind.
“Before an enhancement goes to Far Reach, we work as an internal team to agree on goals, strategy, and examples of what we want to build,” said Braun. “Our internal stakeholders approve the big-picture approach up front, which gives the development team what they need to build to our expectations the first time.”
Do you have an idea for a new custom software platform or enhancement to an existing platform? Reach out.